Sledovanie rôznych web stránok a trávenie času online sa stalo súčasťou nášho každodenného života. Aby ste upútali sledovateľov vašou stránkou a zvýšili tak jej návštevnosť, mali by ste vedieť, ako sa ľudia pozerajú na web stránky a čo si všímajú.
Pripravili sme si pre vás 15 faktov na čo sa skladovatelia zameriavajú.
1. Text priláka väčšiu pozornosť ako obrázky
Ľudia síce majú radi obrázky, ale ak máte dôležitú informáciu, ktorú chcete sprostredkovať užívateľovi alebo potencionálnemu zákazníkovi, lepšie urobíte ak ju poskytnete prostredníctvom textu.
2. Ľudia pozerajú web stránku od ľavého horného rohu
Prvé čo používateľov na vašej web stránke zaujme je ľavý horný roh. Hneď ako sa užívatelia dostanú na vašu stánku ich dráha očí smeruje práve tam a postupne sa pohybuje dole a doprava.
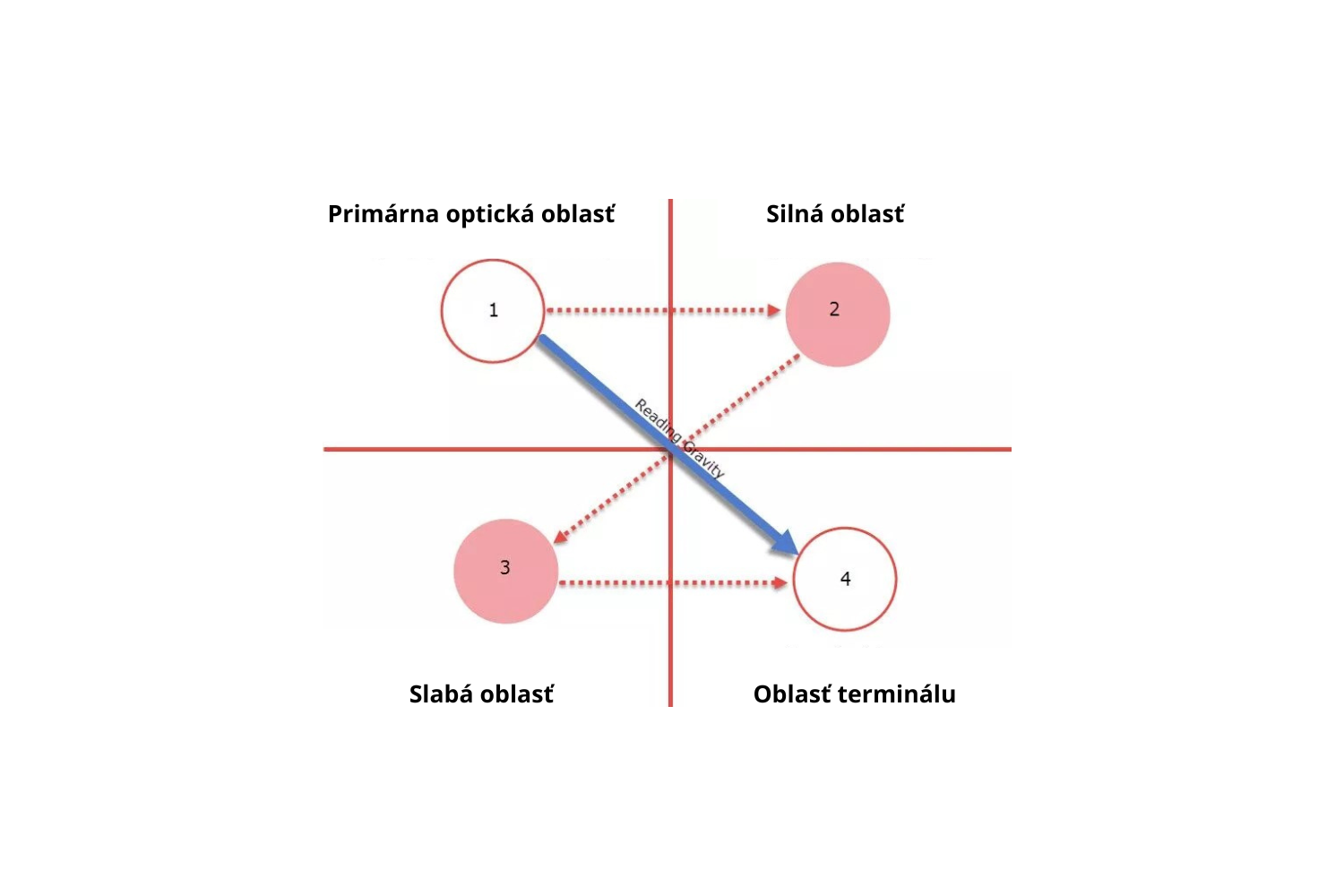
Stretli ste sa už s pojmom Gutenbergov diagram? Jeho pravidlo zobrazuje správanie používateľa pri čítaní, známeho ako gravitácia čítania. V Európe a západnom svete máme zaužívané čítať text zľava doprava a zhora nadol.
Gutenbergov diagram je rozdelený do 4 oblastí.
- Primárna optická oblasť – v tomto mieste sa oči automaticky zaostria, bez ohľadu na to, či človek niečo hľadá, číta alebo si len tak prezerá stránku.
- Silná oblasť – podľa čitateľských návykov sa používateľ presúva do pravej hornej časti. Čitateľský zážitok by sa nemal narúšať a mal by pokračovať. To znamená, že ak máte v tomto bode výzvu na akciu, užívateľ začne konať.
- Slabá oblasť – táto časť sa nazýva aj slepá časť. Aj keď je čitateľná, užívateľ obsahu zverejnenému v tejto časti nebude prikladať veľkú dôležitosť
- Oblasť terminálu – v tomto bode sa zväčša proces čítania či prehliadania stránky preruší. Tu je vhodné umiestniť výzvu na akciu napríklad cez tlačidlá, odkazy, formuláre atď.
3. Ľudia čítajú v F vzoroch
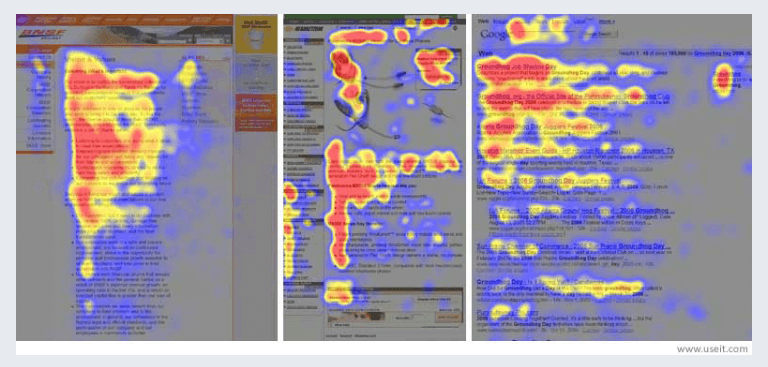
Na web stránkach ľudia skôr skenujú ako čítajú. Podľa štúdie Jakoba Nielsena, ktorý je priekopníkom použiteľnosti a zaoberá sa najmä spôsobmi ako zjednodušiť internet, užívatelia čítajú na stránke len 28% textu.
Nižšie zobrazenie vizualizácie sledovania očí ukazuje, že ľudia často čítajú obsah v tvare písmena F alebo podľa inej štúdie, je táto oblasť čítaného obsahu nazvaná zlatý trojuholník.
Vzor F
Tento vzor funguje hlavne preto, že umožňuje užívateľom prirodzene skúmať obsah web stránky.
4. Čitatelia ignorujú bannery
Volá sa to aj bannerová slepota. Ľudia majú tendenciu ignorovať prvky na stránkach, ktoré vnímajú ako reklamy. Čitatelia sa oveľa viac sústredia na nadpis alebo na hlavný text ako na banner, ktorý je umiestnený v hornej časti stránky. Avšak proti bannerovej slepote sa dá bojovať napríklad správnym umiestnením reklamy, použitím relevantného obsahu, oddelením reklamy od obsahu, optimalizáciou pre mobilné zariadenia atď.
5. Fancy písmo je proste ignorované
Užívateľov zaujme ľahko čitateľný text. Preto sa hlavne využíva bezpätkové písmo ako napríklad Arial alebo Open Sans. Pri týchto typoch písma sa ľahšie sleduje línia a je čitateľnejšie. Výberom vhodným typ písma môžete zvýšiť čas, ktorý užívateľ strávi na vašej stránke.
6. Krátke odseky sú lepšou voľbou než dlhé
Tučné písmo upútava pozornosť. Skúste takto oddeliť úseky v texte. Dĺžku riadkov a odsekov udržujte kratšiu a snažte sa aby boli v jednom stĺpci. Ľudia sú zvyknutí čítať text takýmto spôsobom.
7. Veľké obrázky prilákajú viac pozornosti než malé
Kvalita, ostrosť a veľkosť obrázkov sú dôležitým faktorom pre upútanie pozornosti. Veď povedzme si, kto má rád drobné alebo rozmazané obrázky, na ktorých neviete poriadne určiť čo zobrazujú. Preto dbajte na ich kvalitu.
Ak ste sa rozhodli požívať obrázky s fotografiou ľudí, príjemnejšie pôsobia ľudia, ktorý sú fotení spredu. K vašim užívateľom budete bližšie ak použijete vaše fotky a nie fotky modelov/modeliek.
8. Aj titulok dokáže zaujať
Asi to pre vás nie je šokujúca informácia, pretože to určite to viete posúdiť aj z vlastných skúseností. Hlavne nech je titulok dominantný na stránke. Veľké nadpisy priťahujú pozornosť sledovateľov ako prvé pri vstupe na stránku.
Ak máte na stránke viacero nadpisov, umiestňujte ich naľavo. Zvyčajne si ľudia prezerajú hlavne zoznam titulkov a pravdepodobne otvoria až ten, ktorý ich najviac zaujme.
Titulok na web stránke by mal skutočne upútať pozornosť, pretože v priemere mu užívateľ venuje len menej ako sekundu pozornosti a potom ide ďalej.
9. Biely priestor je dobrý
Je to vlastne prázdny priestor na web stránke, ktorý nie je zaplnený textom, obrázkom alebo výzvou na akciu. Nemusí byť doslova biely ani jednofarebný.
Tento priestor dokáže vyvážiť vizuálnu oblasť, nasmerovať oči návštevníkov na určité oblasti, dokonca zlepšiť používateľskú skúsenosť.
Biely priestor zlepšuje čitateľnosť, vytvára harmóniu, posilňuje tón vašej značky, pomáha organizovať, či podnecuje návštevníkov k akcii.
10. Menu je úspešnejšie vo vrchnej časti webu
Aj napriek tomu, že ľudia trávia viac času prezeraním ľavej časti stránky, umiestnenie menu funguje lepšie v hornej časti domovskej stránky. Ak však máte vertikálne menu, umiestnite ho vľavo.
11. Dôležitý obsah bez nutnosti rolovania
Ľudia na web stránkach radi rolujú, ale aj napriek tomu sa odporúča umiestniť dôležitý text do hlavnej časti na stránke. Samozrejme nesnažte sa do tejto časti vtesnať všetko, obsah tak ostane prehľadný a stránka nebude zbytočne preplnená a neprehľadná. S nadväzujúcim textom kľudne pokračujte nižšie na stránke. Pre používateľa je omnoho jednoduchšie rolovať smerom nadol ako sa preklikávať na ďalšiu stránku, na ktorej by text pokračoval.
12. Atraktívny a aktuálny web
Väčšina ľudí oceňuje ak je web stránka príjemná na pohľad, ľahko sa v nej môžu zorientovať a získať aktuálne informácie. Aktuálna web stránka je dôležitá aj pre Google, pretože aktualizovaný obsah zlepšuje SEO a zvyšuje autoritu vášho webu.
13. Irelevantný obsah
Ak obsah na vašom webe nesúvisí s businessom, ktorému sa venujete, je neaktuálny a bezvýznamný, s veľkou pravdepodobnosťou ľudia váš web opustia a mnoho z nich sa už na vašu stránku kvôli nekvalitnému obsahu už nikdy nevráti.
14. Odkaz na sociálne siete
Mnoho užívateľov považuje web stránky s odkazmi na firemný účet sociálnych médií za užitočný. Zväčša sa odkazy uvádzajú v hornej lište alebo v pätičke stránky.
15. Prvý dojem sa vytvorí za menej ako sekundu
Podľa prieskumov z Missouri University of Science and Technology sa zistilo, že vytvorenie prvého dojmu pri prezeraní web stránky trvá užívateľov menej ako dve desatiny sekundy.
Tu sú sekcie webu, ktoré vyvolali najväčší záujem divákov:
Logo – používatelia sa na túto oblasť sústredili asi 6,48 sekundy, kým sa presunuli ďalej.
Hlavné navigačné menu – je takmer rovnako populárne ako logo, subjekty strávili prezeraním menu v priemere 6,44 sekundy.
Vyhľadávacie pole – tu sa používatelia sústredili trochu viac ako 6 sekúnd.
Odkazy na sociálne siete – používatelia strávili prezeraním týchto oblastí približne 5,95 sekundy.
Hlavný obrázok stránky – oči používateľov sa zafixovali v priemere na 5,94 sekundy.
Písomný obsah stránky – používatelia tam strávili 5,59 sekundy.
Spodná časť webovej stránky – používatelia tu strávili 5,25 sekundy.
Záver
Všetky spomenuté faktory sú upovedomenia, ktoré si ľudia všímajú na web stránkach. Nie sú však zárukou úspešnosti, avšak môžu byť ako skvelé východiskové body.
Pri tvorbe vašej web stránky alebo pri jej aktualizácii môžu jej úspešnosť ovplyvniť rôzne z týchto faktory. Zamyslite sa, ako môžete vašu stránku vylepšiť a vytvoriť z nej ešte kvalitnejšiu a efektívnejšiu web stránku, ktorá vám prinesie nový užívateľov a získala potenciálnych zákazníkov.
Zdroje
https://cxl.com/blog/10-useful-findings-about-how-people-view-websites/
https://medium.com/user-experience-3/the-gutenberg-diagram-in-web-design-e5347c172627
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
https://webdesign.tutsplus.com/understanding-the-f-layout-in-web-design–webdesign-687a
https://www.peppercontent.io/blog/what-is-banner-blindness/