Je všeobecne známe, že designové trendy sa neustále menia. Ak chceme aby náš design bol „in“, musíme sledovať najnovšie trendy moderného designu a reklamy. Taktiež musíme rozlišovať, čo do moderného designu nepatrí.
Časy preplnených stránok informáciami a textov sú nenávratne preč. V kurze máme jednoduchosť a decentné, ale užitočné, užívateľské rozhranie. Ďalej si priblížime akým smerom sa uberajú najmodernejšie trendy, a s čím sa možeme stretnúť v najbližších mesiacoch.
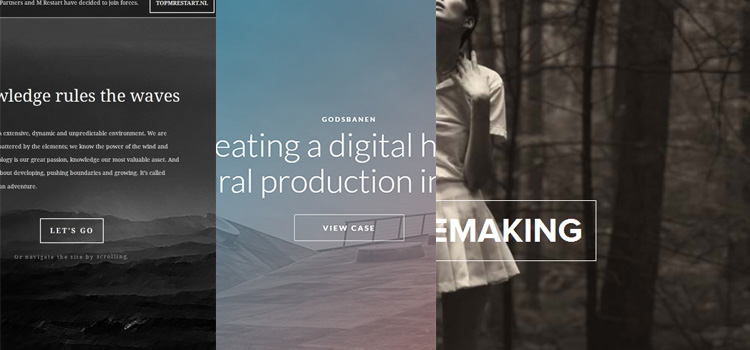
Ghost buttons, kontúry, ikony
Mohli ste si všimnúť vyšší nárast popularity tzv. ghost button-ov a piktogramov. Okontúrovaná ikona bez výplne vplýva jednoducho a nerozptyluje pozornosť od podkladu alebo produktu. Taktiež efektívne funguje aj ako tlačidlo, čo vyplýva aj z názvu. Pri dodržaní tzv. flat designu vznikne väčší priestor pre farebné kombinácie. Obvykle sú centrované na stred, no dominantu hrá v prvom rade podklad.
Bez hlavy ale s pätou
Trendy posledných rokov nám jasne dávajú najavo, že hlavičkám a jednoduchým sliderom odzvonilo. V móde sú fotografie a obrázky v maximálnej šírke na celú plochu monitoru (prípadne tabletu alebo smartfónu). S podobnými postupmi sa stretávame aj v magazínoch a časopisoch, no stále sú štýlovou súčasťou aj moderného web-designu.
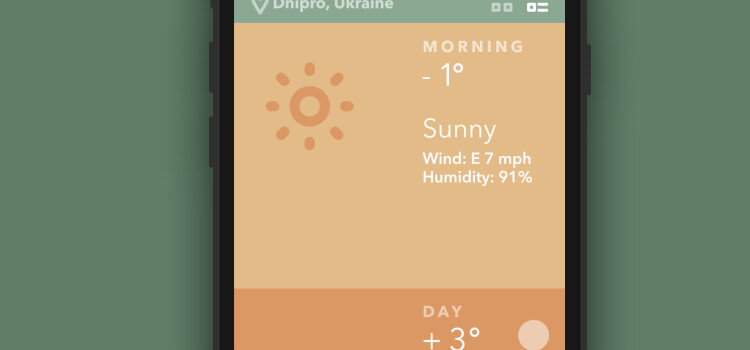
Decentná kompozícia s dôrazom na produkt. Absencia hlavičky, farebná kombinácia a jednoduchý sidebar, priamočiaro oslovuje návštevníka a vťahuje ho do obsahu. Aj tu platí, že menej je niekedy viac.
Interaktívne prvky ako šperk
Pozitívna odozva od používateľov je základom úspechu. Ak chceme, aby sa návštevník nášho webu cítil príjemne, musíme dbať o každý detail. Vo web-dizajne sú detaily dôležité a hrajú významnú rolu. Je jedno či sú statické alebo dynamické, dôležitý je tzv „feeling“ zo stránky. Nápadito spracovaný dynamický button alebo hover effect návštevníka osloví, no treba si dať pozor aj na príliš mnoho prvkov v obsahu, aby nám z decentného webu nevznikal pohyblivý lunapark 🙂
Fullscreen video v pozadí
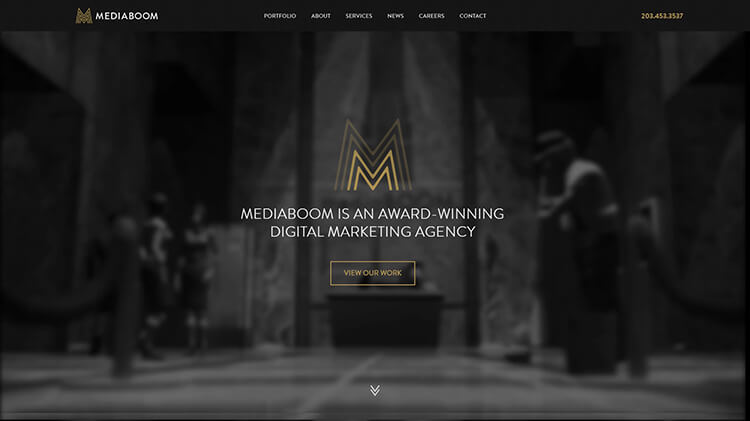
Ako sme spomínali, trendom sú obrázky v plnej šírke, avšak zaujímavo pôsobia aj video sekvencie v pozadí. Posledné štúdiá od MIT (Massachusetts Institute of Technology) dokazujú, že priemerný človek dokáže spracovať obrazový obsah do 13 milisekúnd, čo znamená, že prvotný dojem je všetko čo potrebujete. Pokročilé možnosti HTML5 umožňujú použiť video na webe novými spôsobmi.
Portal Mediaboom.com využíva background video v decentnejšom no stále elegantnom čiernobielom prevedení, čím prezentuje začiatky organizácie a nezasahuje do textu.
Firemná identita
Jeden z ďalších doležitých faktorov pri prezentovaní Vašej firmy by mala byť Identita firmy. Ide o vizuálny systém zostavený z niekoľkých grafických prvkov vrátane Loga, vizitky, hl. papiera, pečiatky no obsah identity môže byť kľudne rozsiahlejší. Firemná identita určuje a zanecháva prvotný dojem pri kontakte so zákazníkom a preto by mala byť nápaditá, farebne zladená a štýlová.
Je zaujímavé sledovať ako sa trendy dokážu vyvíjať a prispôsobovať moderným postupom. Preto je dôležité, aby sme k prírastkom nášho portfolia pristupovali svedomito a dávali dôraz na každý detail.