V tomto článku si ukážeme ako najjednoduchšie pridať textový obsah na stránku, či už to je blog, podstránka alebo popis produktu. Ukážeme si ako vytvoriť odstavec, ako zvýrazniť písmo či pridať nadpis, zoznamy a obrázky. Urobíme si ukážku na blogu.
Nadpis
Nadpisy sa označujú značkou h, za ktorou nasleduje číslo, ktoré určuje level nadpisu – h2, h3, h4,…Nižšie číslo predstavuje vyššiu dôležitosť.
Keď pridávate nadpis do článku musí byť ohraničený <h*>nadpis.
Vo väčšine prípadoch už nebudete používať nadpis h1, pretože ten je generovaný automaticky a na podstránke by mal byť len jeden.
Pri nadpisoch si treba uvedomiť ich hierarchiu. Vždy treba začať najvyššou úrovňou, v našom prípade to už bude h2, keďže h1 je generovaný automaticky. Ak obsahová sekcia spadá pod nadpis h2 a chcete ju ešte viac rozdeliť použite nadpis h3, ak h3 chcete ešte viac rozdeliť tak použite h4 a tak ďalej. Nadpisy by mali ísť vždy logicky v poradí h1-h2-h2-h3-h4….. a nie h2-h4.
Poznámka: Keď sa to nedodrží, nič v texte sa nepokazí, ale môže to mať negatívny vplyv na SEO
<h2>Toto je nadpis level 2</h2>
<h3>Toto je nadpis level 3</h3>
<h4>Toto je nadpis level 4</h4>
Nadpisy vyzerajú nasledovne:
Odstavec, zarovnanie a zvýraznenie textu
Ak chcete pridať odstavec s textom riadok sa musí začínať <p> potom nasleduje daný text, ktorý ukončíte </p>.
<p>Toto je odstavec.</p>
Ak chcete zvýrazniť určitú časť textu môžete použiť <strong>tučné</strong>, <em>šikmé</em> či <u>podčiarknuté</u>.
<p>Toto je odstavec a v ňom je <strong>tučné</strong> písmo.</p>
<p>Toto je odstavec a v ňom je <em>šikmé</em> písmo.</p>
<p>Toto je odstavec a v ňom je <u>podčiarknuté</u> písmo.</p>
Text bude vyzerať nasledovne:
Zarovnať text môžete jednoducho pomocou použitia class=“…“:
Poznámka: Použitie tried (class) vychádza z knižnice boostrap.
Zarovnanie vľavo
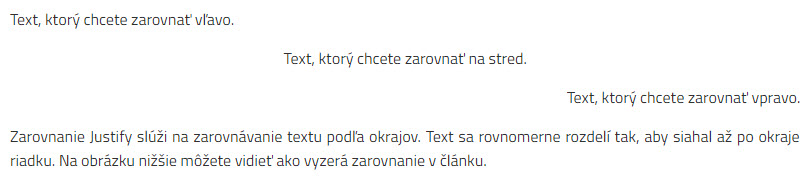
<p class=“text-left“>Text, ktorý chcete zarovnať vľavo.</p>
Zarovnanie na stred
<p class=“text-center“>Text, ktorý chcete zarovnať na stred.</p>
Zarovnanie vpravo
<p class=“text-right“>Text, ktorý chcete zarovnať vpravo.</p>
Zarovnanie podľa okrajov
<p class=“text-justify“ >Zarovnanie Justify slúži na zarovnávanie textu podľa okrajov. Text sa rovnomerne rozdelí tak, aby siahal až po okraje riadku. Na obrázku nižšie môžete vidieť ako vyzerá zarovnanie v článku.</p>
Do článku je možné vložiť aj citát a to formou
<blockquote>Daný citát.</blockquote>
Citát môže vyzerať takto:
Poznámka: Citát bude mať programátorom vopred zadefinovaný dizajn, ktorý sa odráža od dizajnu stránky. Vopred zadefinovať sa môžu aj nadpisy.
Ak by ste v texte chceli odkázať na iný web použite
<a href=“https://modernewebstranky.sk“ target=“_blank“>www.modernewebstranky.sk</a>
alebo
<a href=“https://modernewebstranky.sk“ target=“_blank“>Viac tu</a>
target=“_blank“ sa používa na to, aby sa daný odkaz otvoril v novom okne prehliadača.
Za ním nasleduje text odkazu. Môže to byť doména, na ktorú odkazujete alebo iný text ako napr. Viac tu, kliknite sem, atď.
target=“_self“ otvorí odkaz v tom istom okne, toto je aj základné nastaveni ak target nepridáte.
*ďalšie možnosti target atribútu nájdete napr.: tu
Pre vloženie odkazu na mail použite
<a href=“mailto:info@modernewebstranky.sk“>info@modernewebstranky.sk</a>
Pre vloženie odkazu na telefónne číslo použite
<a href=“tel:+421905123456“>+421905123456</a>
toto zabezpečí napr. aj možnosť priameho volania na mobilných zariadeniach.
Zoznamy
V článkoch sa najviac využívajú nečíslované a číslované zoznamy. Ukážeme si aj zoznam v tvare nadpis a popis, ktorý sa však veľmi nepoužíva.
Nečíslovaný zoznam (unordered list) sa začína <ul>, potom nasleduje text zoznamu. Riadok zoznamu má mať formu <li>text</li>. Pre ukončenie zoznamu použite </ul>.
<ul>
<li>nečíslovaný zoznam</li>
<li>nečíslovaný zoznam</li>
<li>nečíslovaný zoznam</li>
<li>nečíslovaný zoznam</li>
<li>nečíslovaný zoznam</li>
</ul>
Zoznam bude vyzerať nasledovne:
Číslovaný zoznam (ordered list) sa začína <ol>. Riadky vyzerajú rovnako ako pri nečíslovanom zozname. Ukončuje sa však </ol>.
<ol>
<li>číslovaný zoznam</li>
<li>číslovaný zoznam</li>
<li>číslovaný zoznam</li>
<li>číslovaný zoznam</li>
<li>číslovaný zoznam</li>
</ol>
Zoznam bude vyzerať nasledovne:
Zoznam v tvare nadpis a popis (description list) sa začína <dl>, nadpis vložíte do <dt>nadpis</dt> a popis do <dd>popis</dd>. Celý zoznam ukončíte </dl>.
<dl>
<dt>Nadpis</dt>
<dd>Tu vložíte text k danému nadpisu.</dd>
</dl>
Zoznam bude vyzerať nasledovne:
Poznámka: Pri zozname vždy vkladajte text len do <li></li> alebo <dt></dt><dd></dd> v prípade popisného zoznamu.
Rozdelenie na stĺpce
Každá stránka je rozdelená na 12 častí. Každá časť teda stĺpec má označenie col-md-*.
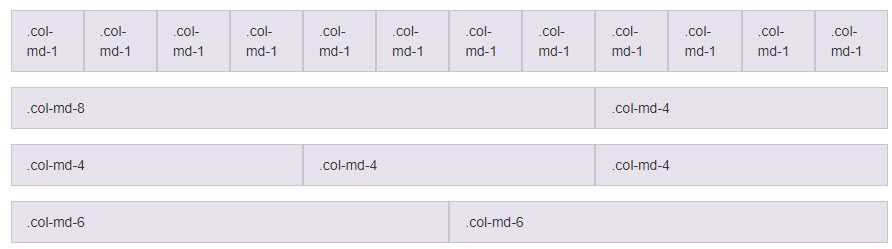
Ak chcete rozdeliť článok na 12 rovnakých častí použijete:
<div class=“row“>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
<div class=“col-md-1″>.col-md-1</div>
</div>
Poznámka: Použitie tried (class) vychádza opäť z knižnice boostrap.
Ak chcete článok rozdeliť na 2 stĺpce, z ktorých jeden bude dvakrát väčší ako ten druhý môžete použiť:
<div class=“row“>
<div class=“col-md-8″>.col-md-8</div>
<div class=“col-md-4″>.col-md-4</div>
</div>
Ak chcete článok rozdeliť na 3 rovnaké stĺpce použite:
<div class=“row“>
<div class=“col-md-4″>.col-md-4</div>
<div class=“col-md-4″>.col-md-4</div>
<div class=“col-md-4″>.col-md-4</div>
</div>
Ak chcete článok rozdeliť na 2 rovnaké stĺpce použite:
<div class=“row“>
<div class=“col-md-6″>.col-md-6</div>
<div class=“col-md-6″>.col-md-6</div>
</div>
Poznámka: Myslite na to, že ak chcete aby odstavce vyplnili celú šírku stránky súčet čisiel v class=“col-md-1″ musí byť 12. Napr. ak chcete 3 stĺpce použijete col-md-4 pretože 3*4=12
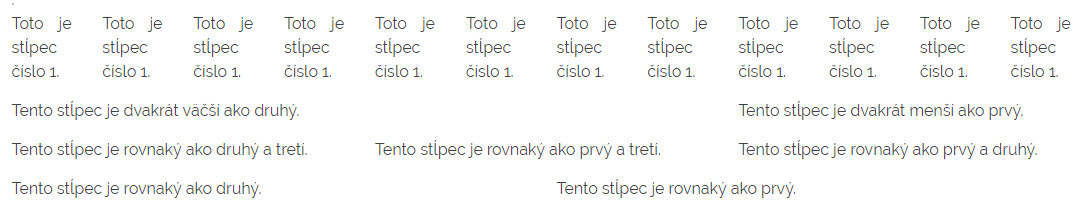
Skúsme si teraz do každého stĺpca vložiť text.
<div class=“row“>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
<div class=“col-md-1″><p>Toto je stĺpec číslo 1.</p></div>
</div>
<div class=“row“>
<div class=“col-md-8″><p>Tento stĺpec je dvakrát väčší ako druhý.</p></div>
<div class=“col-md-4″><p>Tento stĺpec je dvakrát menší ako prvý.</p></div>
</div>
<div class=“row“>
<div class=“col-md-4″><p>Tento stĺpec je rovnaký ako druhý a tretí.</p></div>
<div class=“col-md-4″><p>Tento stĺpec je rovnaký ako prvý a tretí.</p></div>
<div class=“col-md-4″><p>Tento stĺpec je rovnaký ako prvý a druhý.</p></div>
</div>
<div class=“row“>
<div class=“col-md-6″><p>Tento stĺpec je rovnaký ako druhý.</p></div>
<div class=“col-md-6″><p>Tento stĺpec je rovnaký ako prvý.</p></div>
</div>
Teraz už viete ako pridávať textový obsah na svoj web. V ďalšom článku si popíšeme ako pridať článok do blogu, ako pridať obrázky a ako vytvoriť novú kategóriu pre blog.